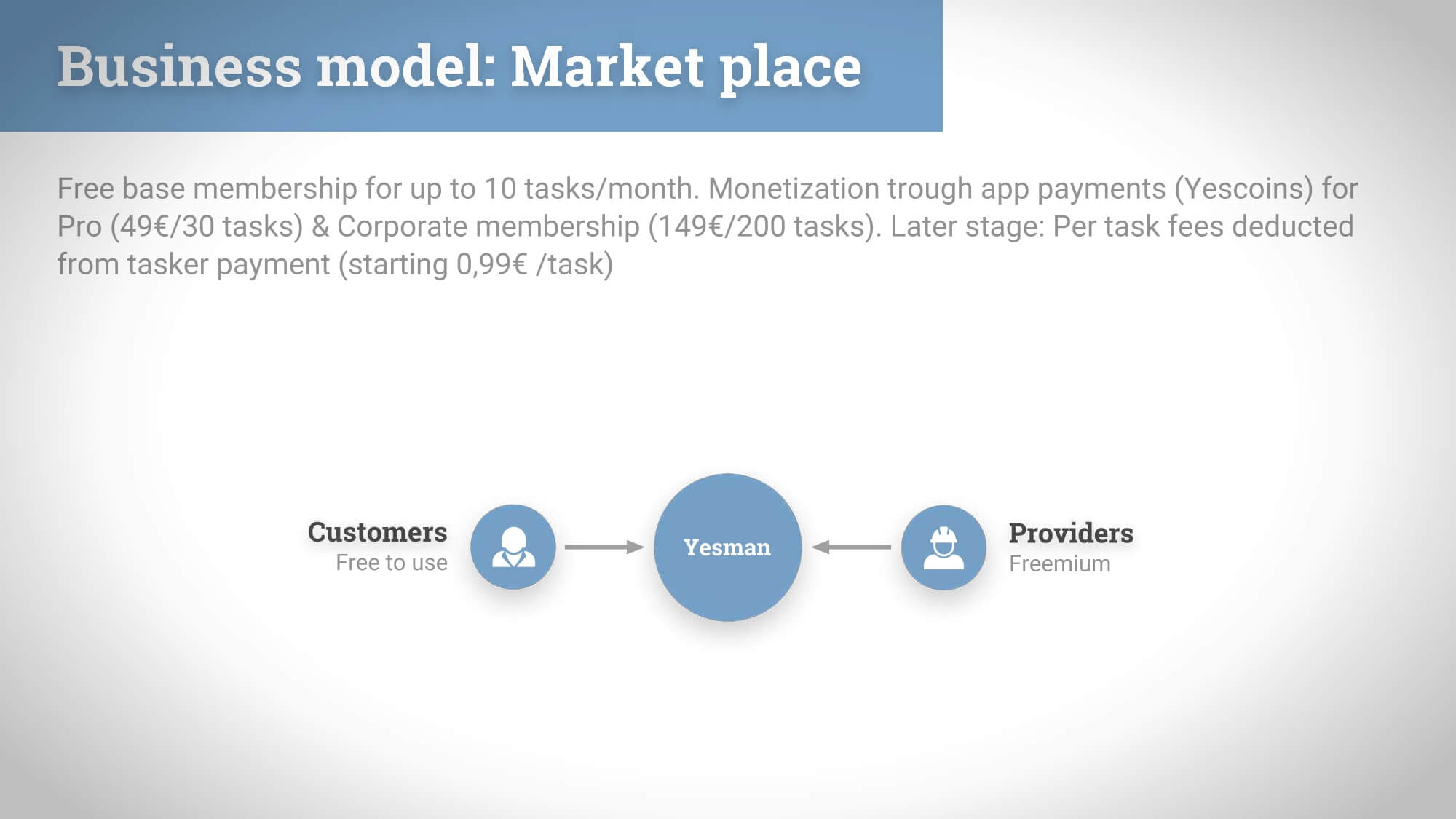
Yesman
Marketplace for craftspeople.
Team
- Frontend developer
- Backend developer
- Designer (me)
My role
- Competitor Research
- Prototyping
- UI design
Tools
- Figma
Timeframe
2 months
Challenge
Problems
- Difficulty identifying skilled, available, responsive, and local service providers.
- Need for assurance of proven expertise, ratings, and reliability of service providers.
- Challenges in finding the best offers or fair market prices for services.
- Concerns about undefined and insecure payment methods.
- Difficulty in arranging services with easy booking, scheduling, and clear timelines.
- Lack of guidance in providing detailed task descriptions for execution.
- No seamless way to rebook recurring tasks, like weekly cleaning services.
- Ensuring tasks are completed on time and meet quality expectations.
Requirements
- Create 2 apps: one for customers and one for service pros.
- Implement a payment system with in-app currency and payment methods.
- Tasks should have categories, sub-categories, location on the map, date, time, photo, and description.
- Craftspeople should be able to set their hourly prices, fixed prices, and work hours.
- Customers should be able to choose a craftsman from a candidate list based on their profile, distance, and price offer.
- Craftspeople should have profiles with reviews, social ratings, certificates, photos, bios, and work history.
Design Process
- Research
- Wireframing
- Prototyping
- Design
Research
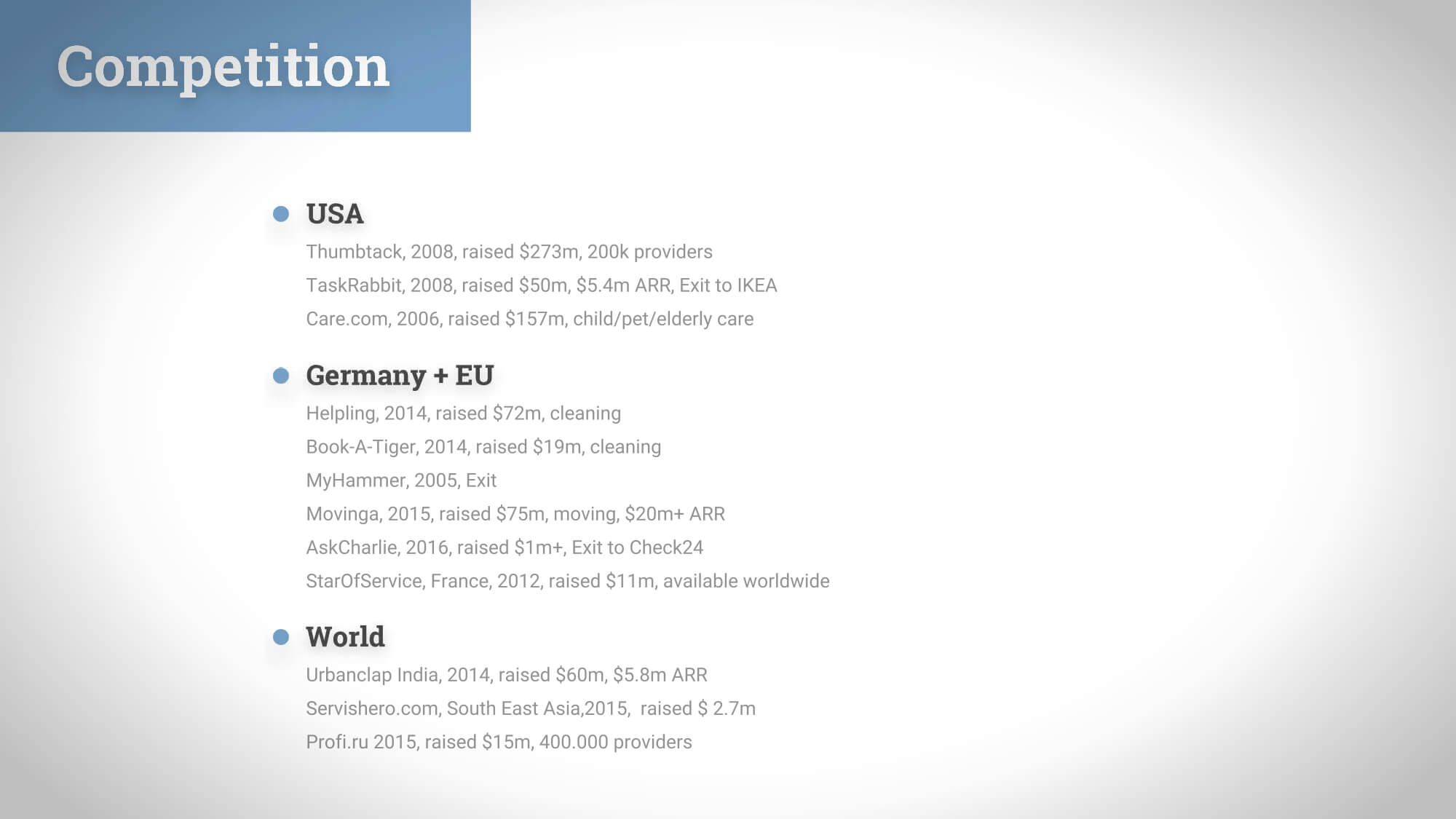
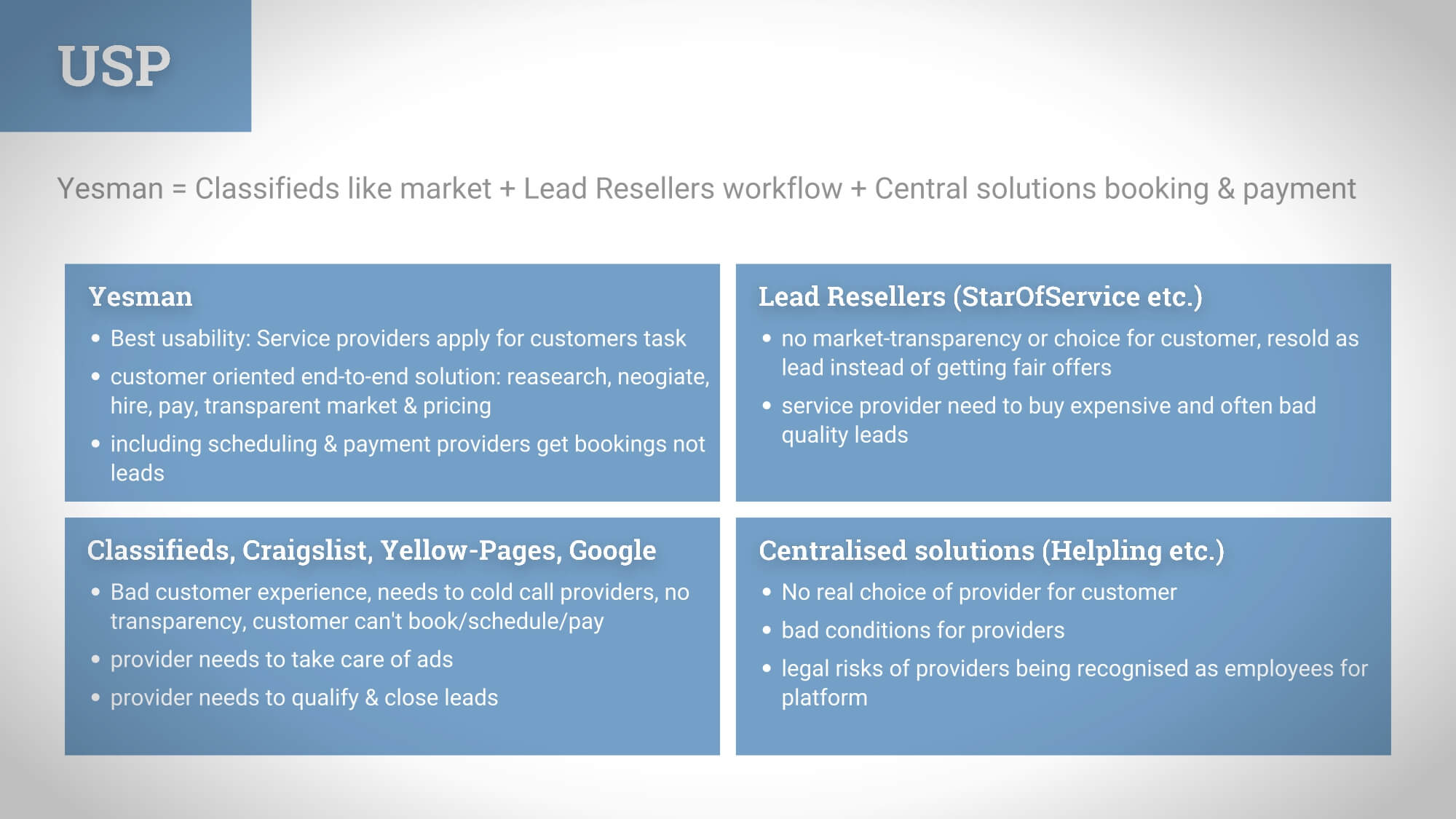
Competitor Analysis
I have analyzed the 12 most successful competitor marketplaces in the European, Eastern European, and US markets.
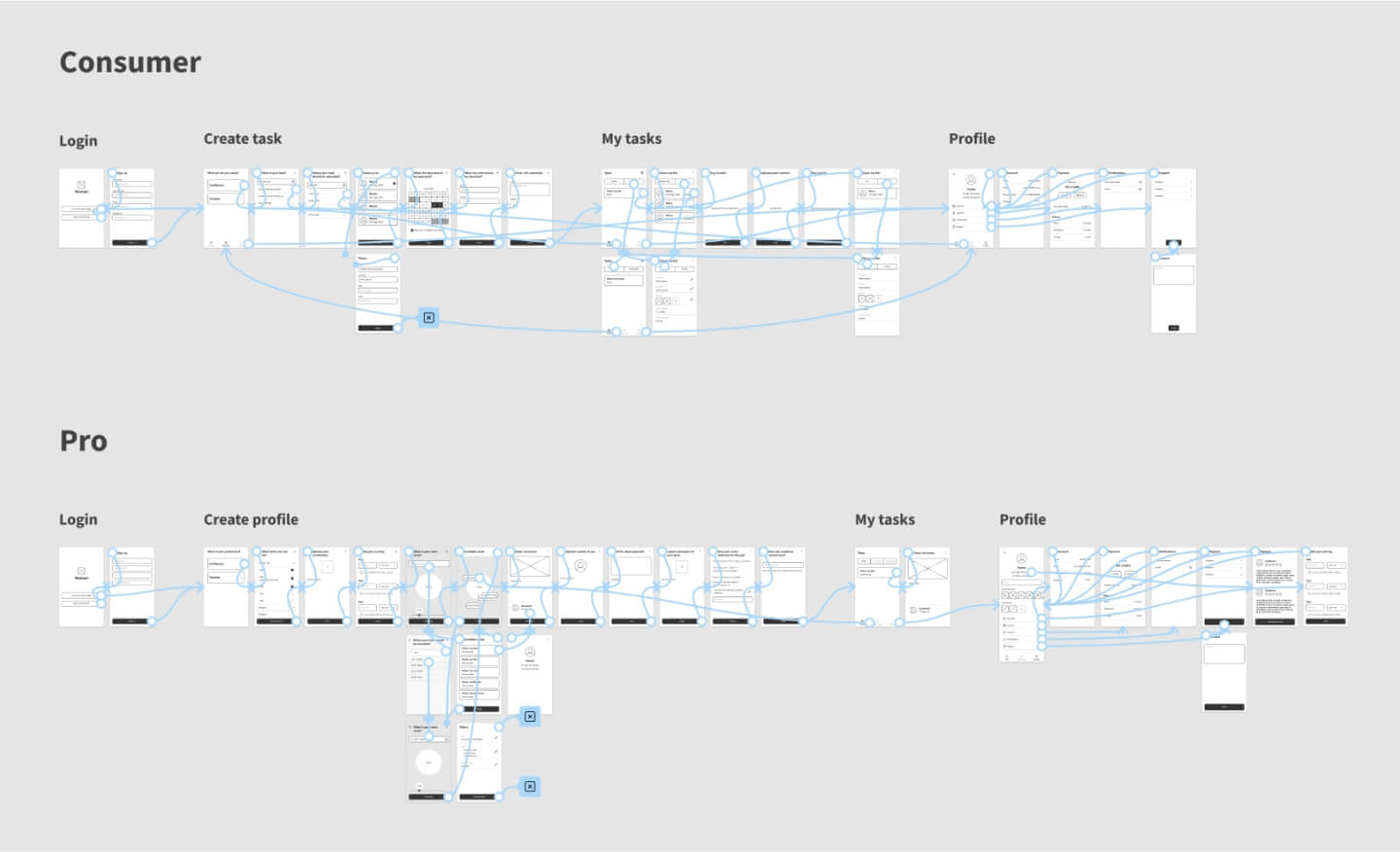
User Flow
To test the fluency of the wireframes and communicate them to the client, I connected the screen concepts into an interactive prototype.
Wireframing
Library
I used my wireframing kit that combines the low-fidelity style of Balsamiq with the prototyping power of Figma. Its main goal is to shift the attention from visual appearance to layout and functionality.
Interactive Wireframes

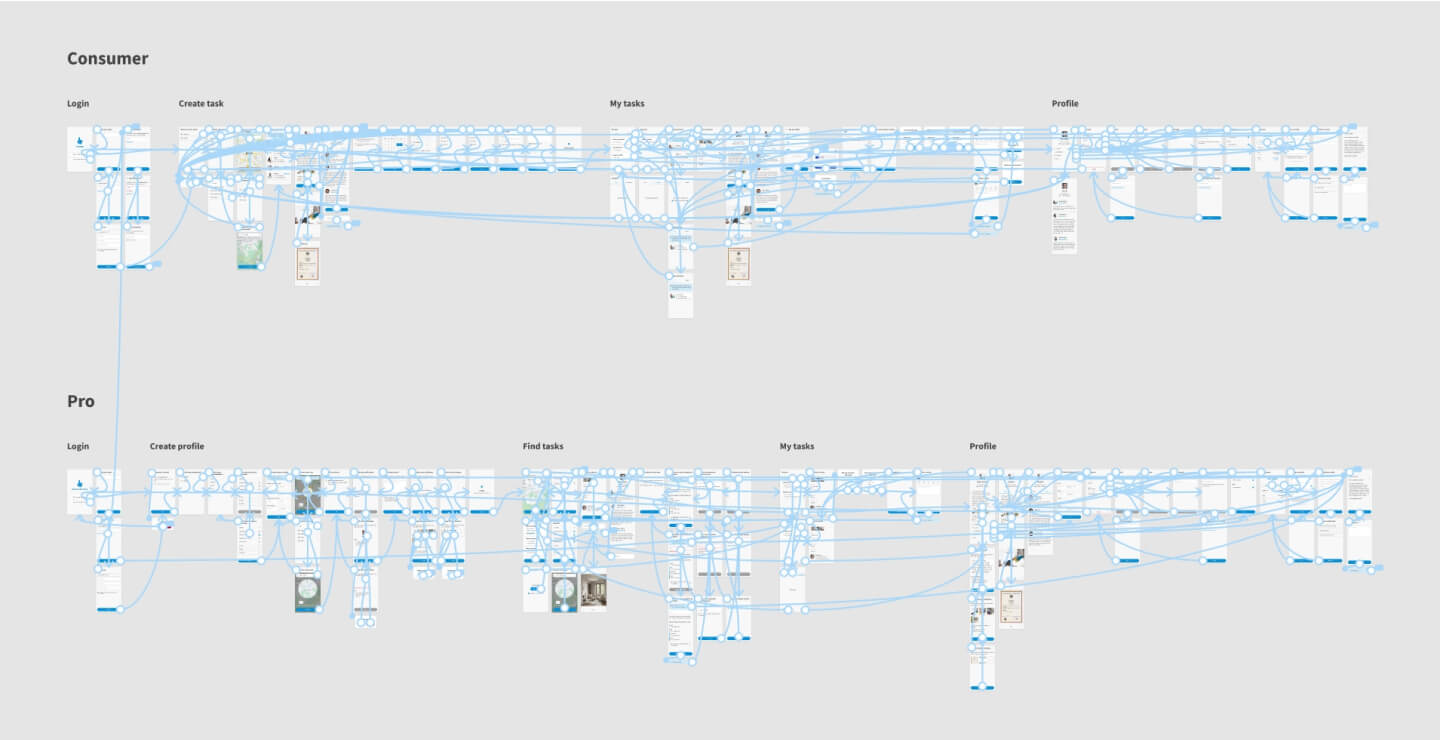
Prototyping
Having the defined screen concepts, I replaced the wireframes with high-fidelity UI elements following the researched best practices. To ensure the prototype covers all possible use cases and states, I added screens, dialogs, and toasts for every user action.

Design System
Outcome
The designs were approved and paid for by the client.
Learnings
- When working with clients, proactivity in communication is important because sometimes business people forget about meetings, assignments, etc.
- As a freelancer, I have to discuss, document, and confirm the scope of my work with clients to avoid miscommunication.
- As a concept designer, I have to provide all the details of the app logic for all possible use cases for later development.
- As a UI designer, I have to provide all the needed visuals and copy for all possible states of UI components and screens for later development.