Collaboration Tools
Paintbrush, laser pointer, sticky notes, and measurement tool.
Team
- Producer
- Concept artist
- Unreal Engine developer
- Designer (me)
My Role
- Interaction design
- UI Design
- Testing
- Documentation
Tools
- ShapesXR
- Figma
- Miro
- Confluence
Timeframe
4 weeks (1 week for each tool)
Challenge
Goals
Enable client’s users to
- Sketch out explanations, thoughts, ideas
- Direct attention to a location or object
- Highlight areas of interest on presentation slides, devices, tools
- Leave annotations on 3D models and in the environment
- Understand the real-world dimensions of devices and their parts
- Have a general spatial awareness of VR
Requirements
- The toolset should be embedded in the company’s Hand-UI
- The toolset should be scalable
- Use the company’s design system where possible
- Stick to the company’s development kit where possible
Contexts of use
- Training
- Presentation with slides
- Brainstorming
- Q&A
- Feedback session
Design Process
- Research
- Wireframing
- Prototyping
- Testing
- Documentation
Research
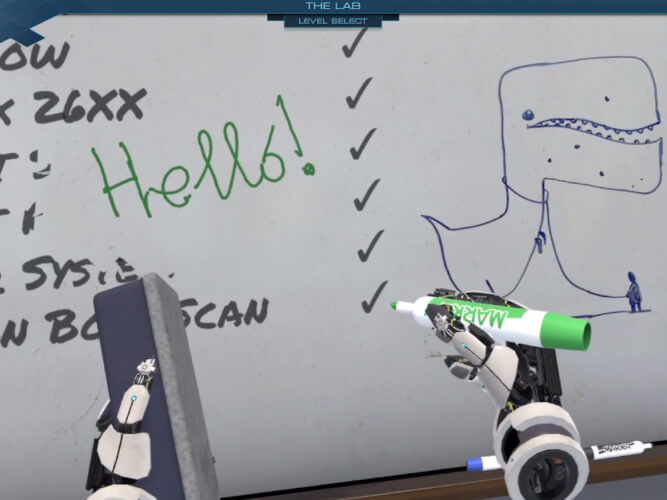
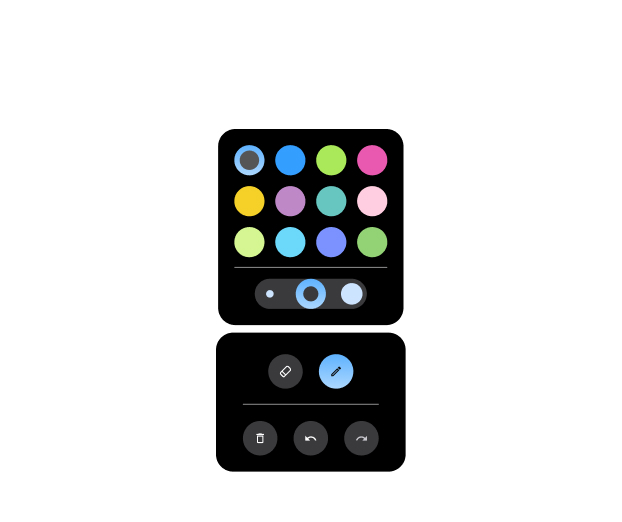
Paintbrush
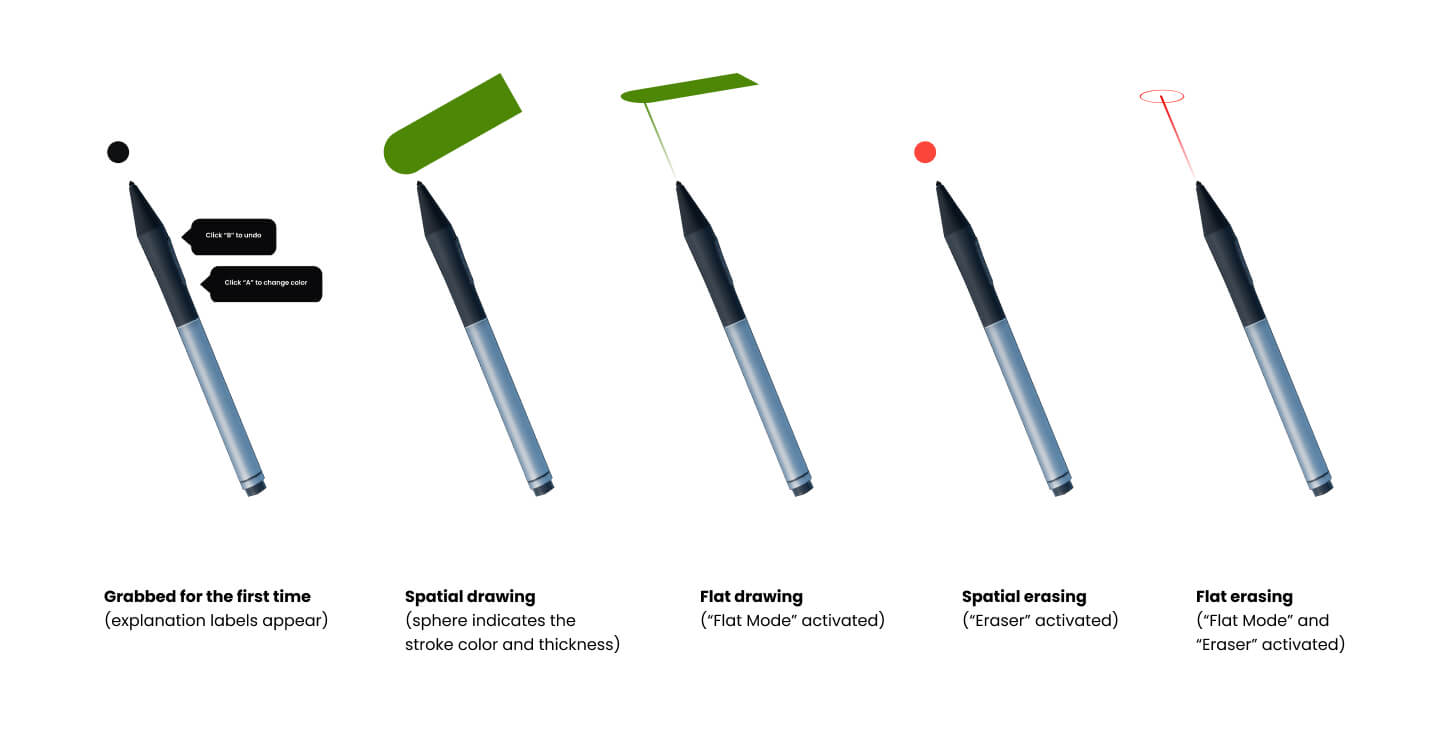
To collect best practices for the paintbrush, I tried different apps from the Meta Quest store, Sidequest, and Steam VR. The concepts I found were grouped into three types: flat painting, flat painting using controllers, and spatial painting.
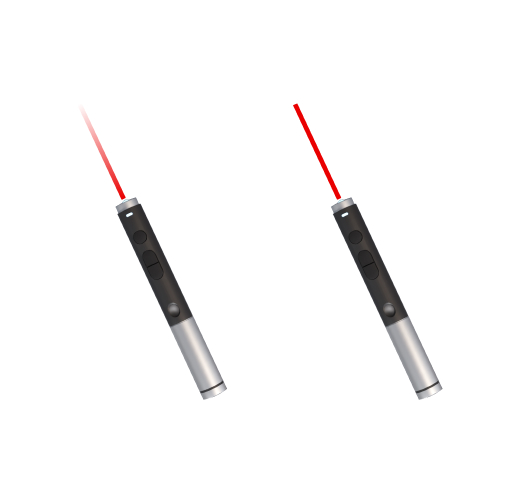
Laser Pointer
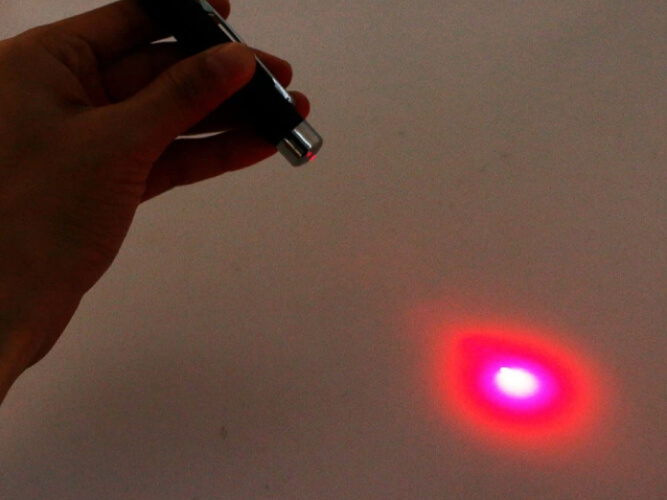
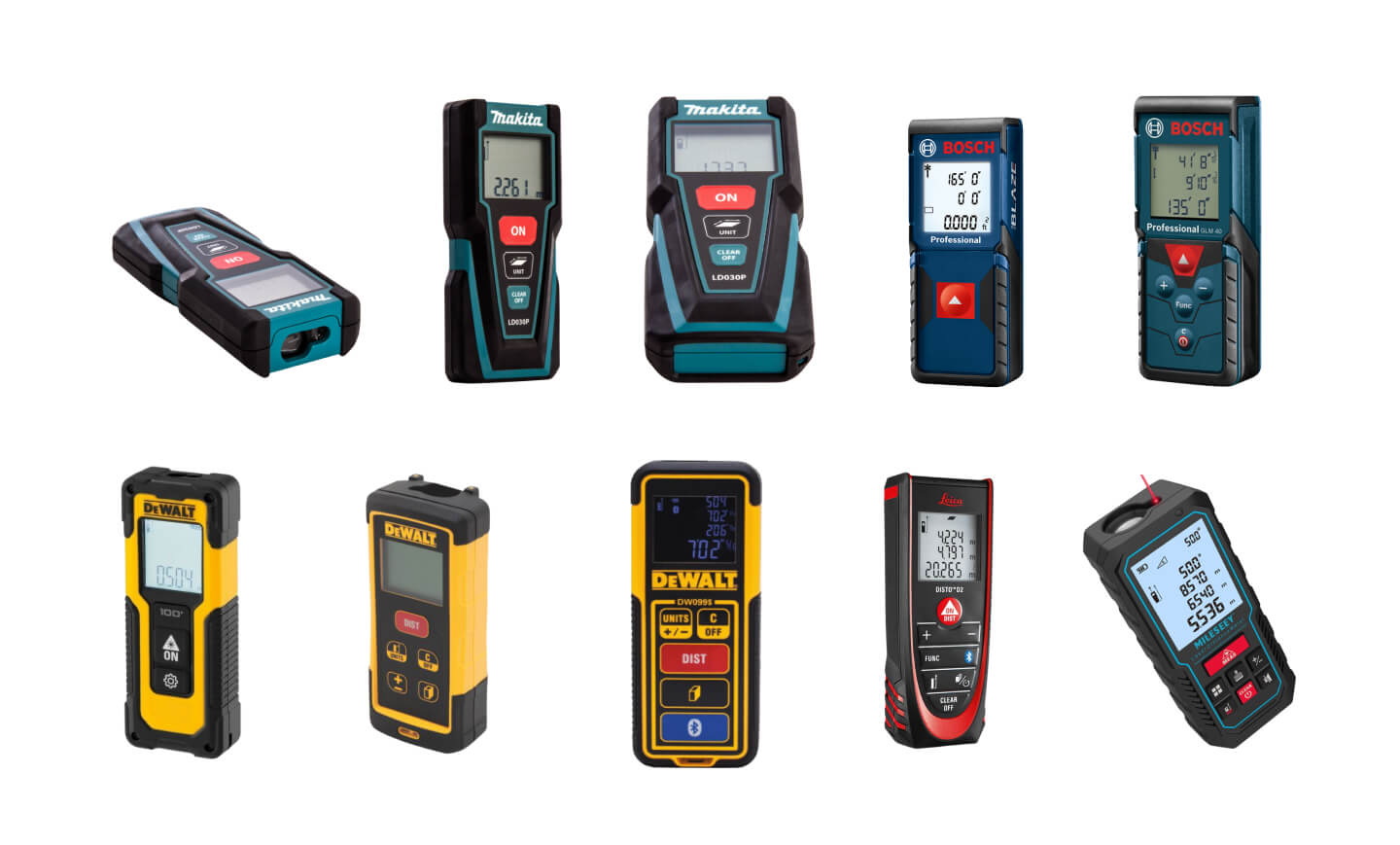
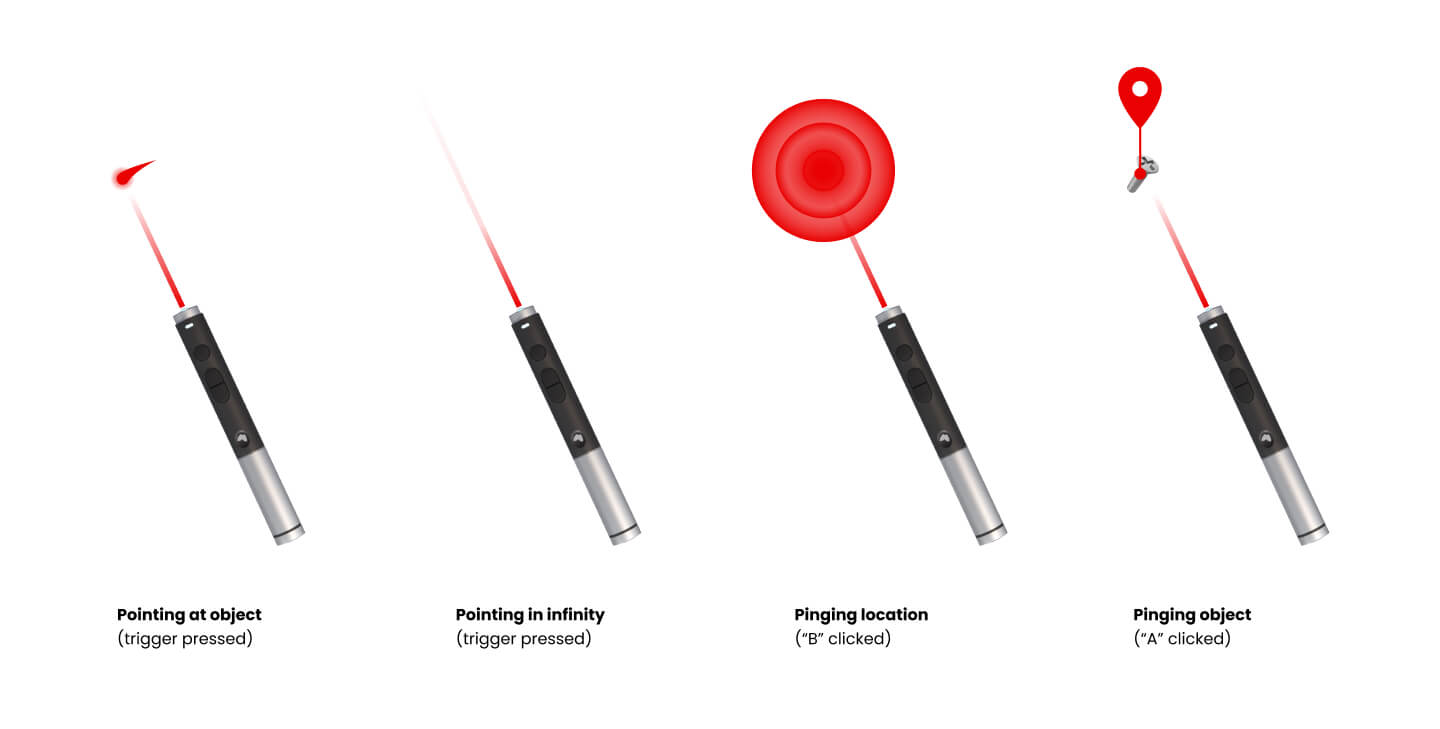
I watched videos of actual laser pointers on YouTube to design a realistic laser pointer. I collected references for the visual appearance of the laser beam, laser point, laser tail, and laser pointer model.
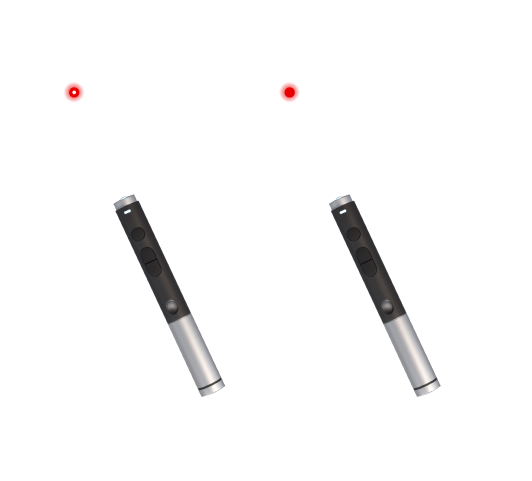
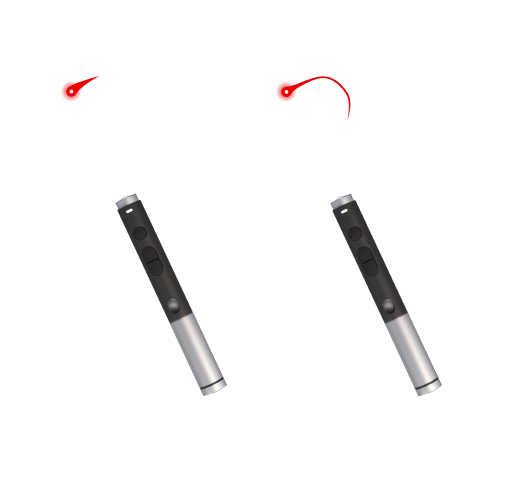
Ping Feature
I watched Let’s Plays, one of the most popular VR and PC multiplayer games, to collect references for the ping feature design. I selected the most suitable implementations for my context.
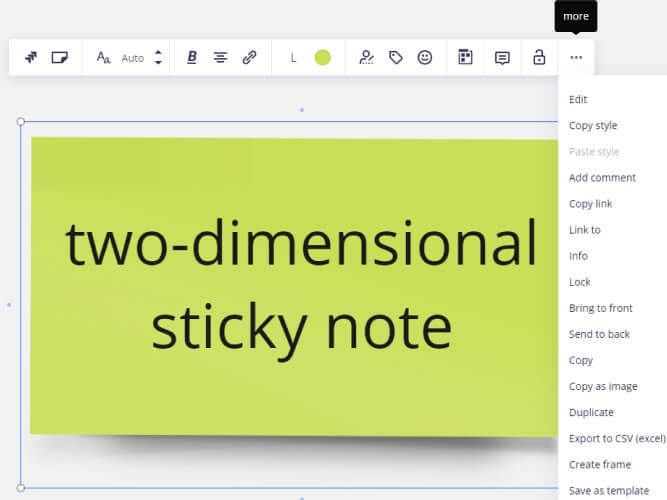
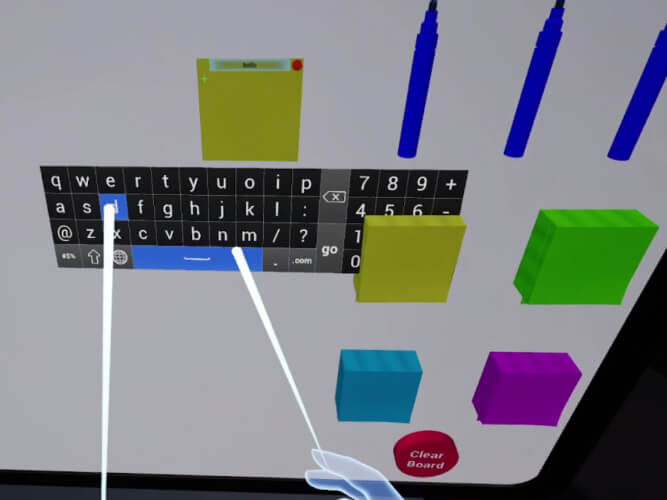
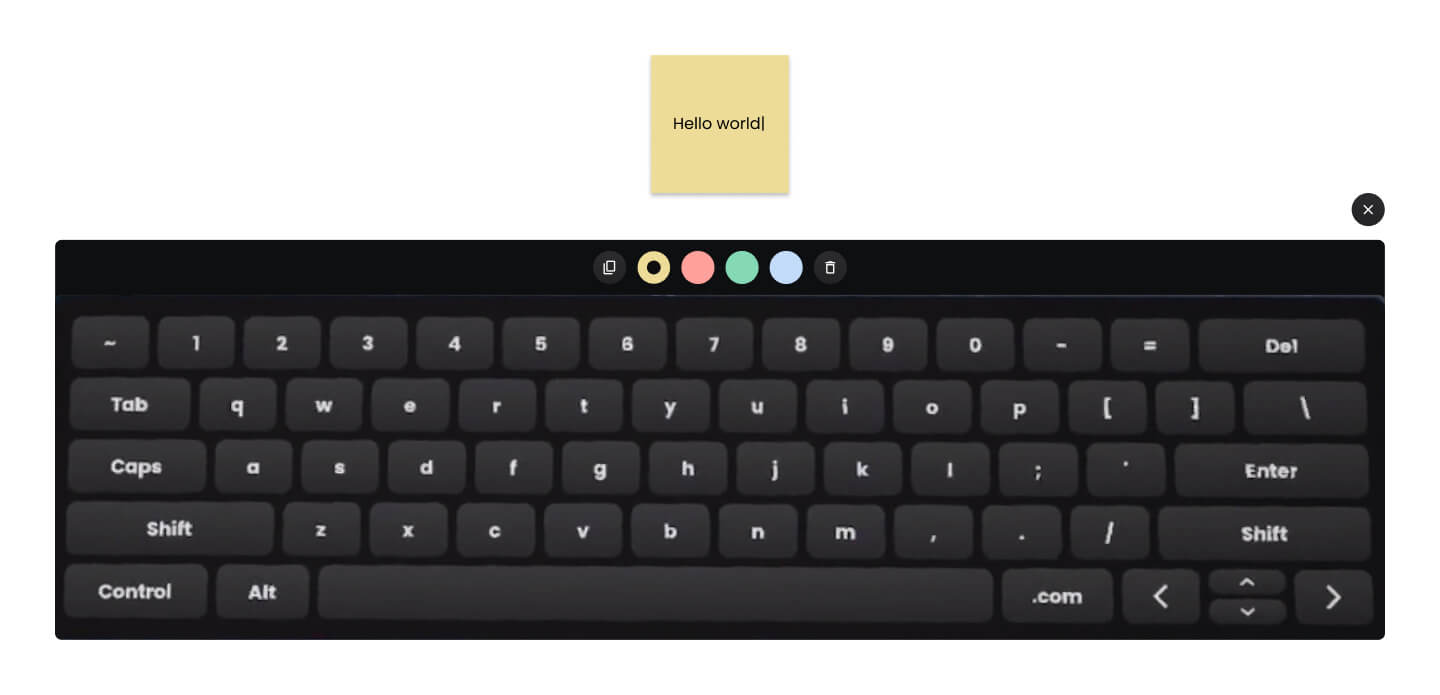
Sticky Notes
The sticky note feature was not well-established in VR. It had many different UIs, spatial placements, and input types, none of which were really convenient for a user, so I also looked into the sticky notes feature in Miro, FigJam, Mural, and other popular two-dimensional collaboration software.
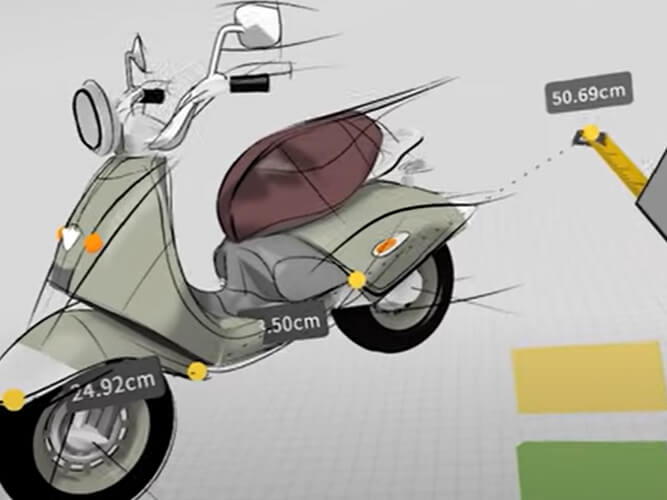
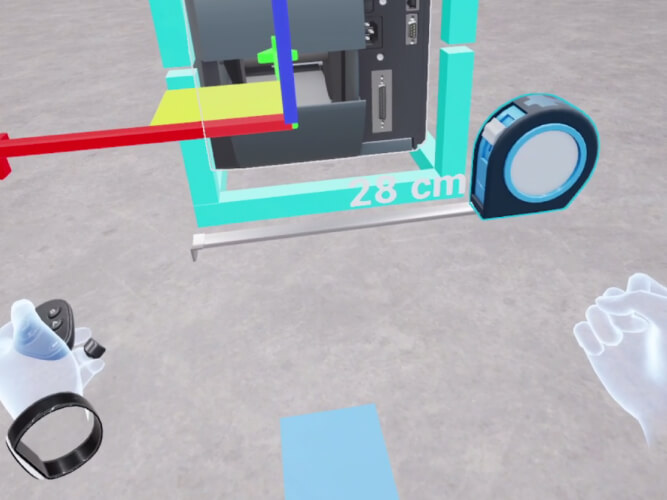
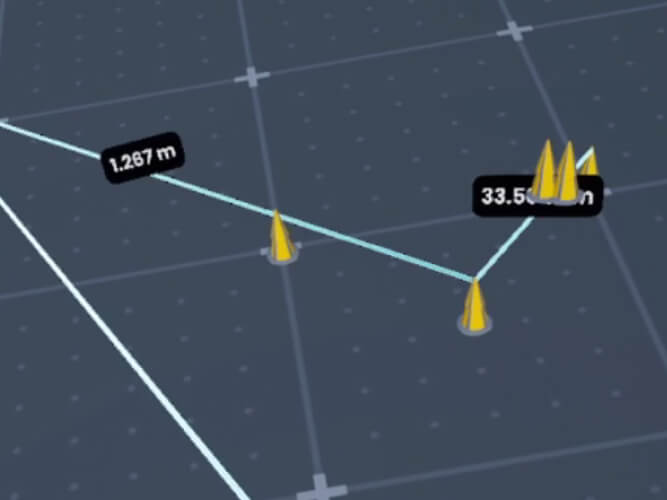
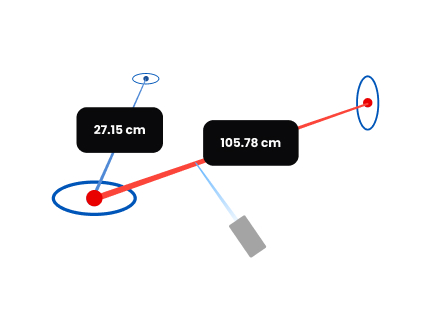
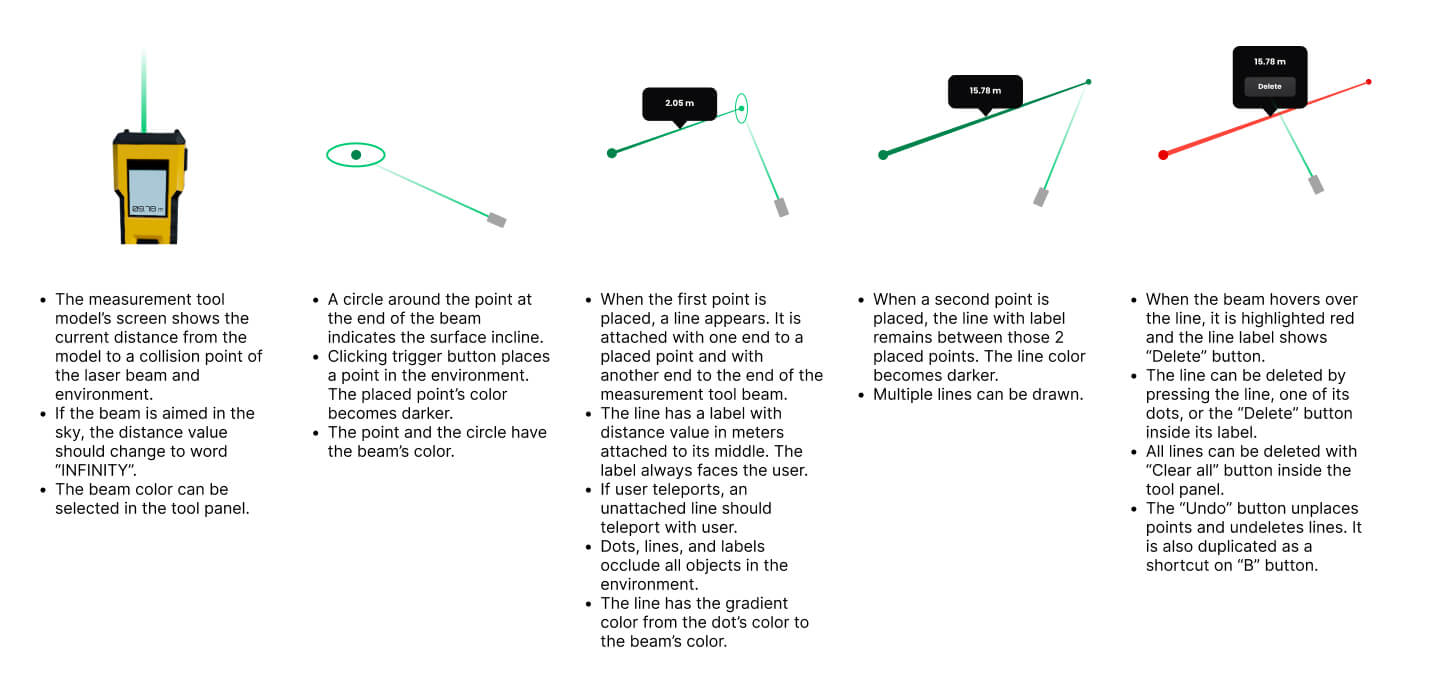
Measurement Tool
For measuring distances in VR I found many different concepts: from user to a point, from a point to a point, between multiple points, etc. I took the most suitable concepts for VR trainings and showrooms as references.
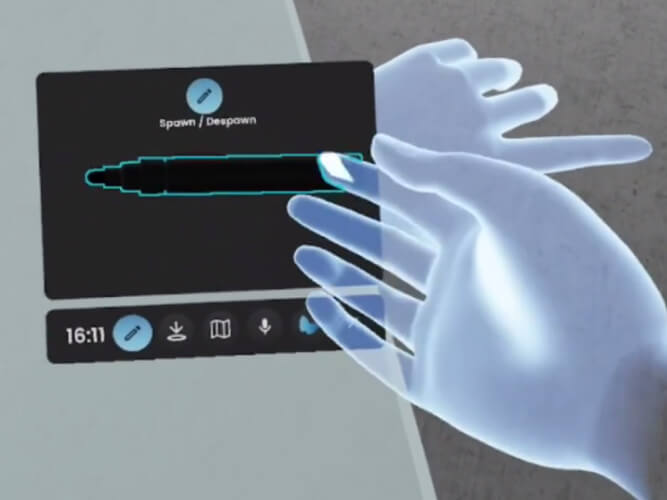
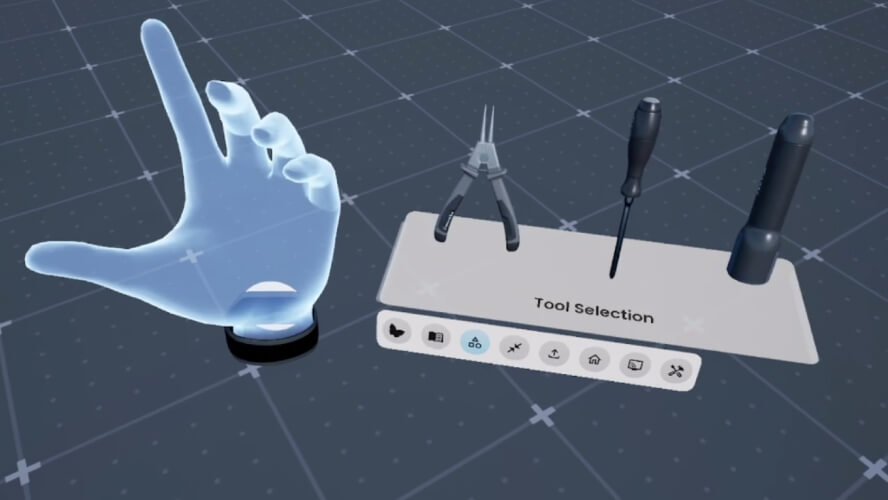
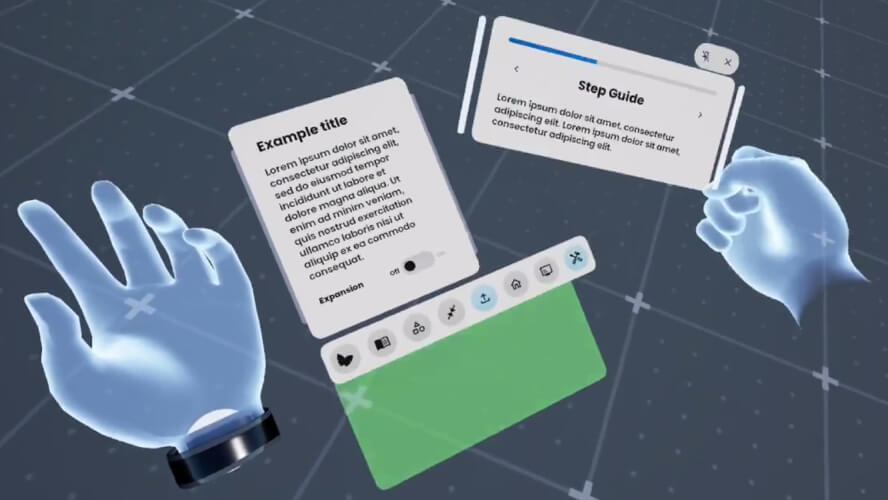
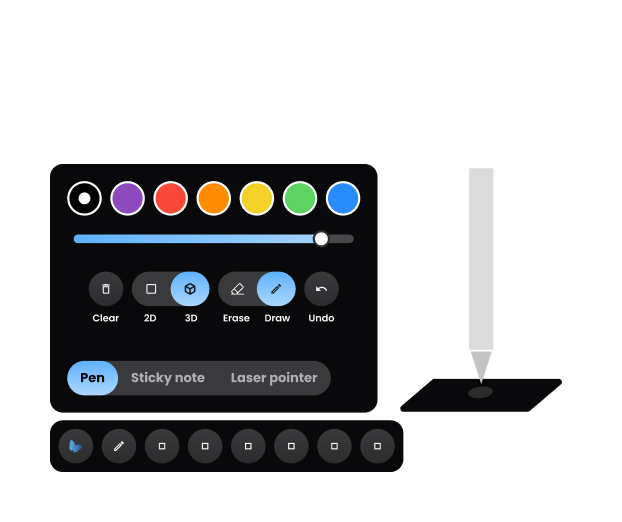
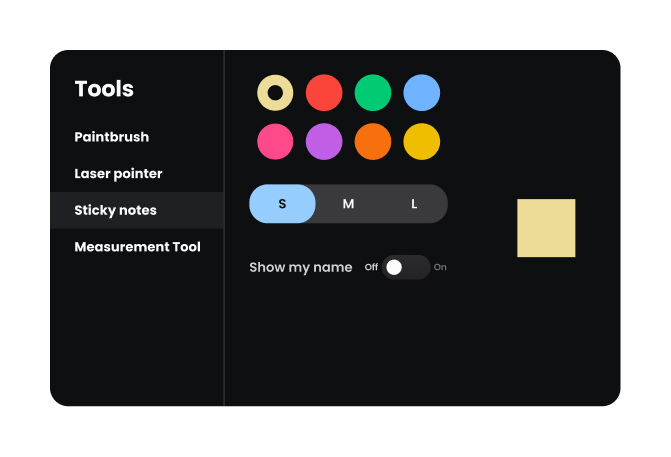
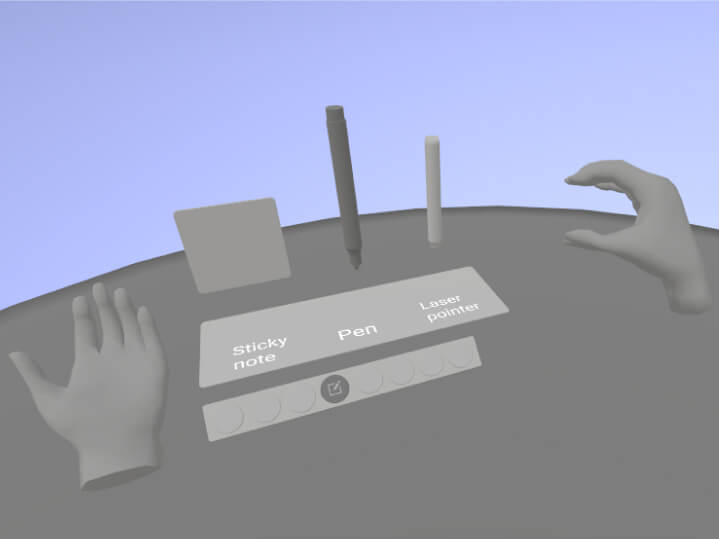
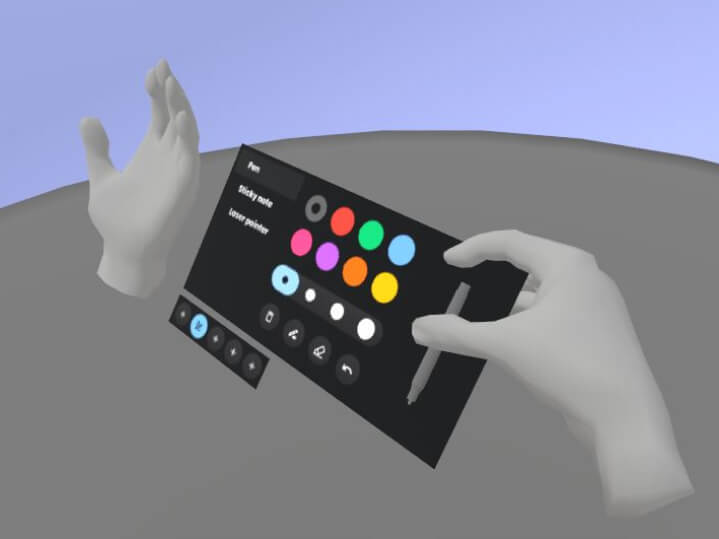
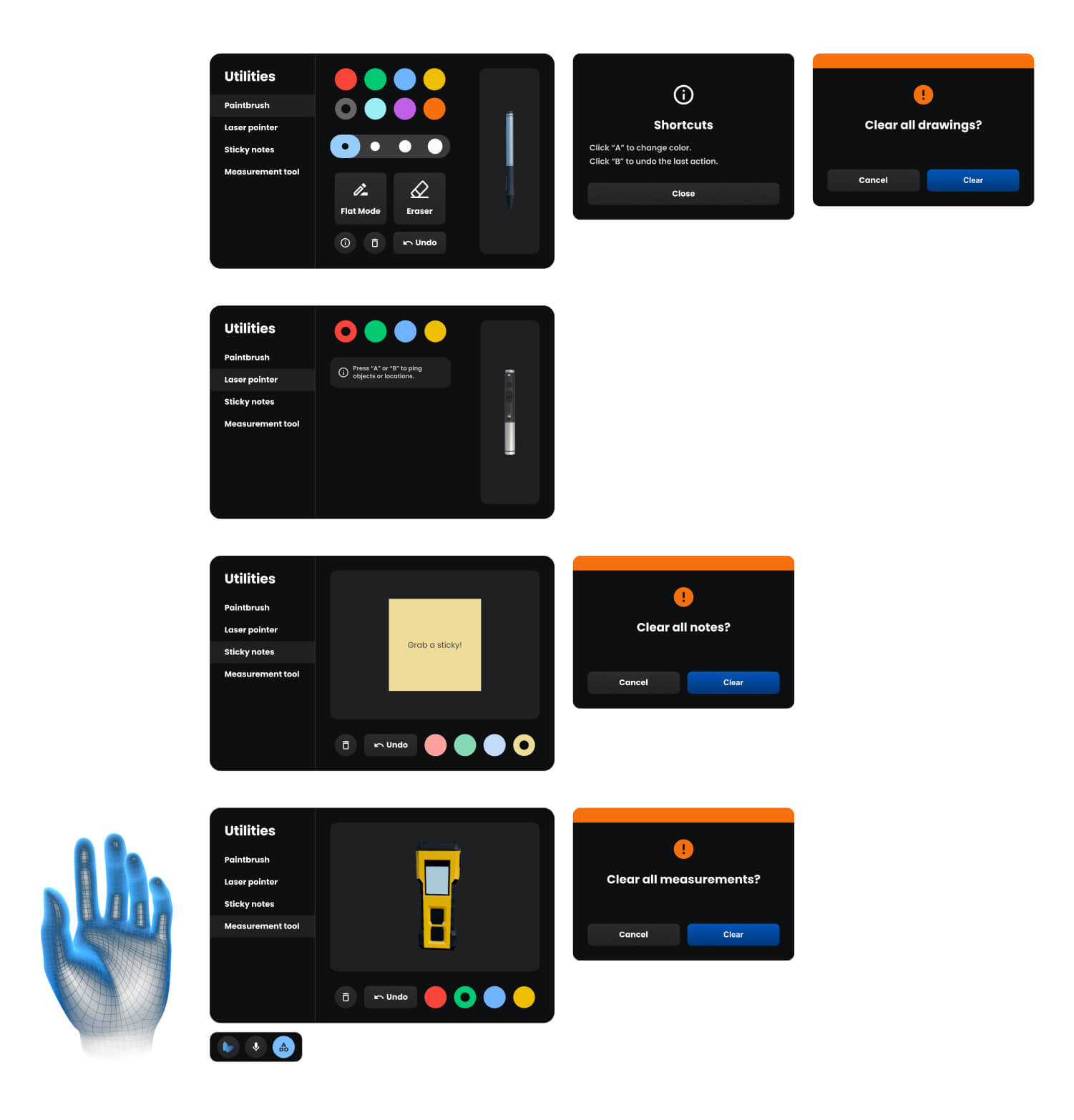
Hand UI
The company’s Hand-UI feature into which the toolset should be embedded already had a tool selection section and detachable UI panels. It seemed to be a good location for spawning and managing the collaboration tools, but it was hardly scalable.
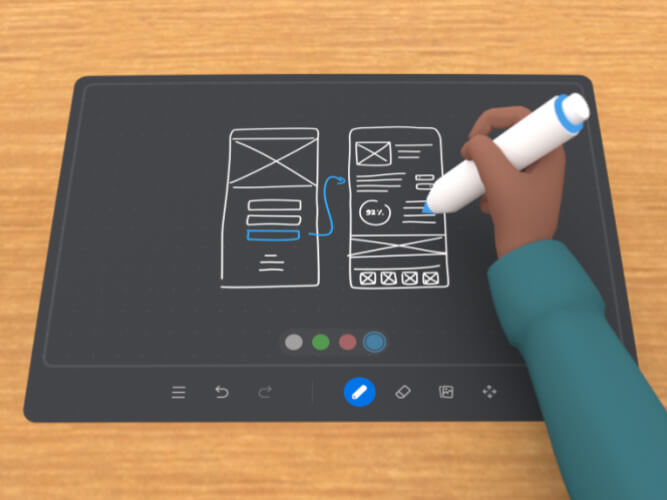
Wireframing
Based on my research, I used Figma to wireframe multiple design options for each tool of different implementation complexity, usefulness, and usability. Each option had its own pros and contras that I listed out when presenting the designs to the producer, head of design, and developer lead.
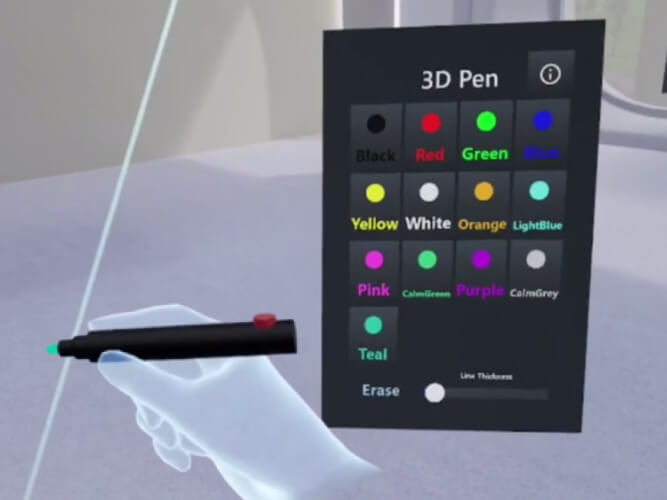
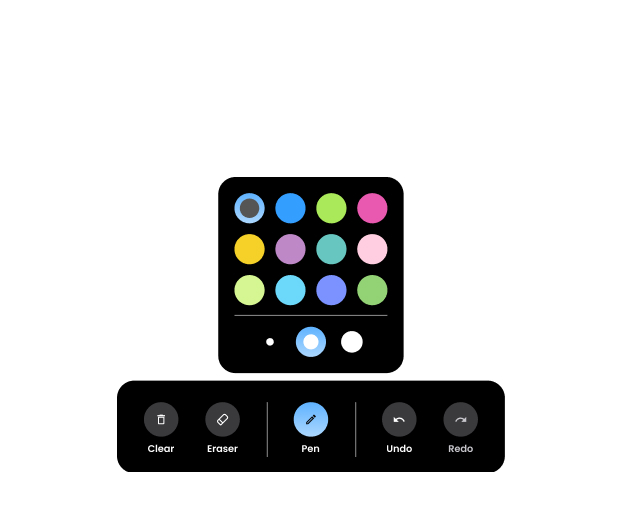
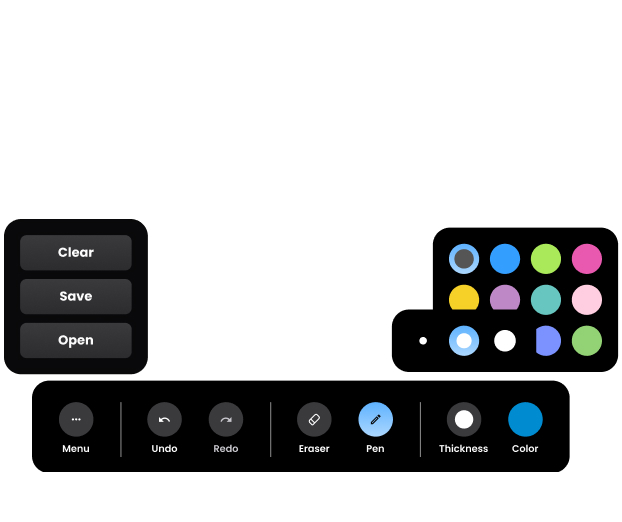
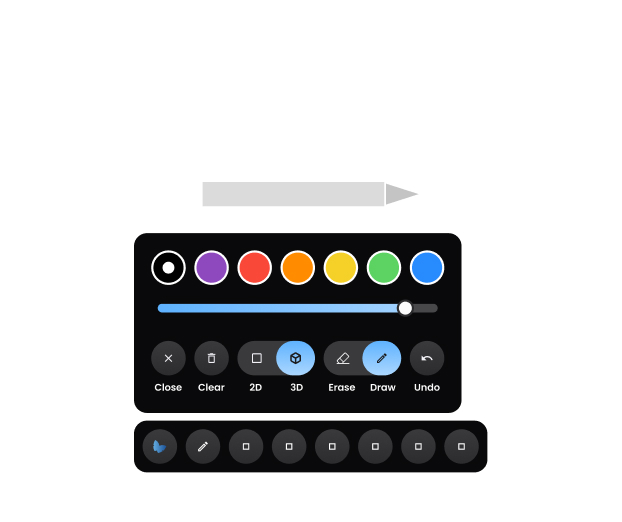
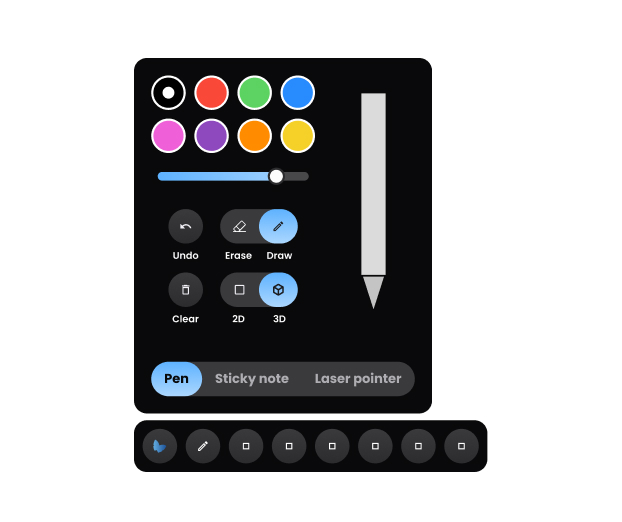
Paintbrush
Laser Pointer
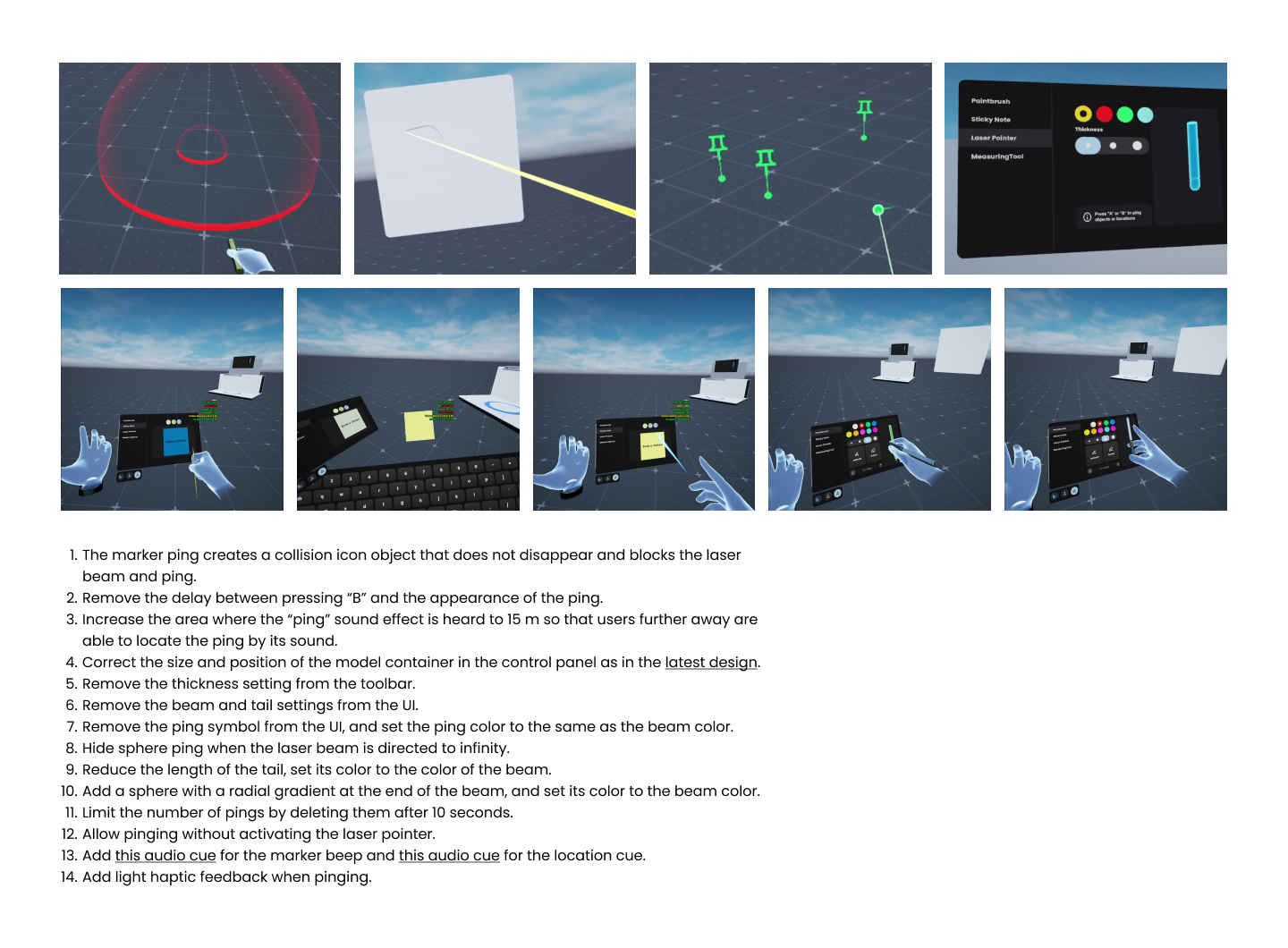
Ping Feature
Hand UI
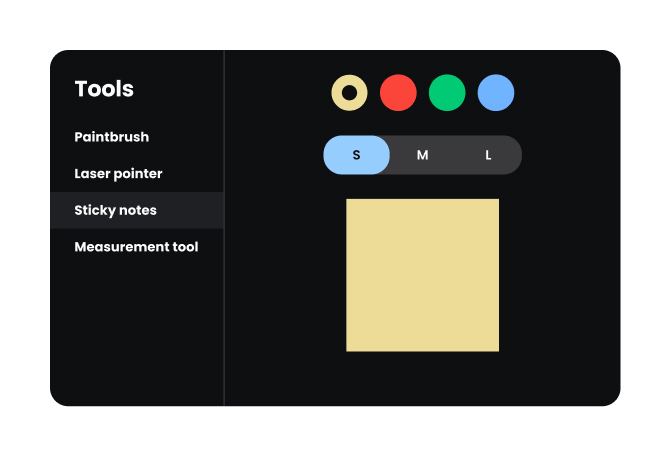
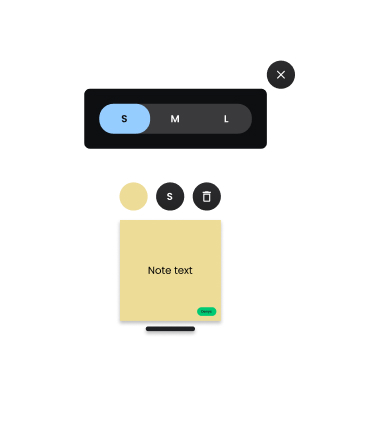
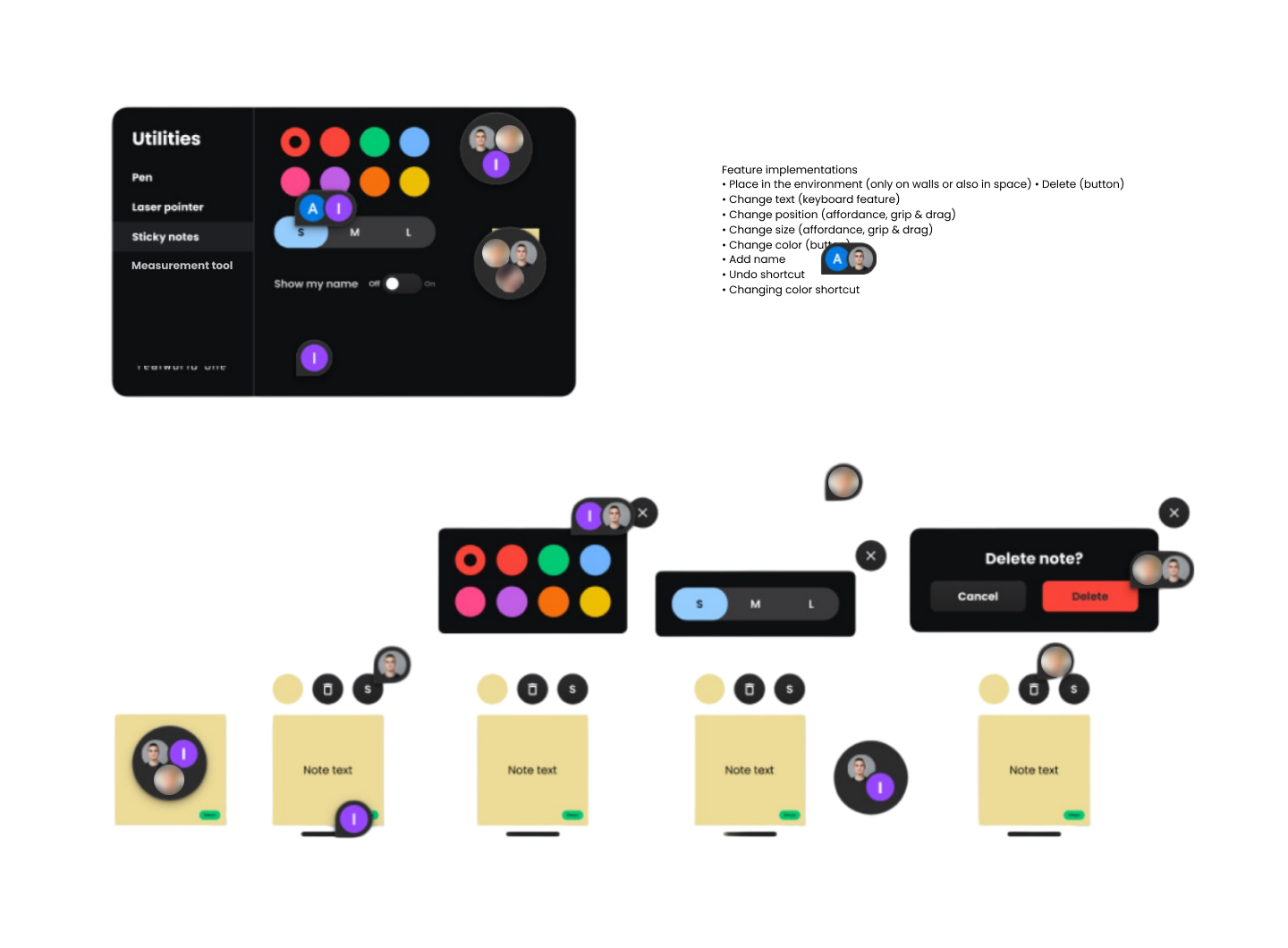
Sticky Note UI
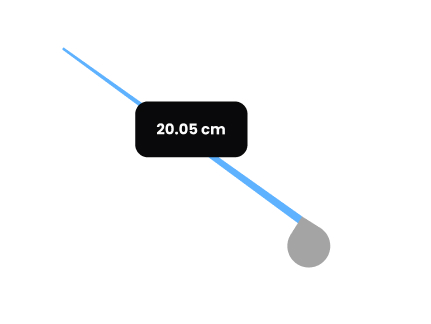
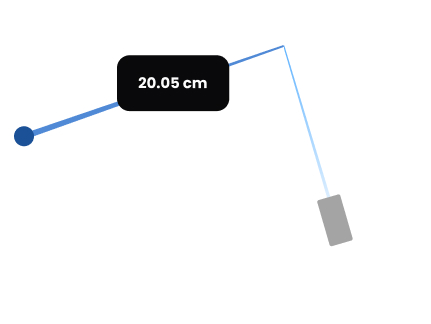
Measurement Tool
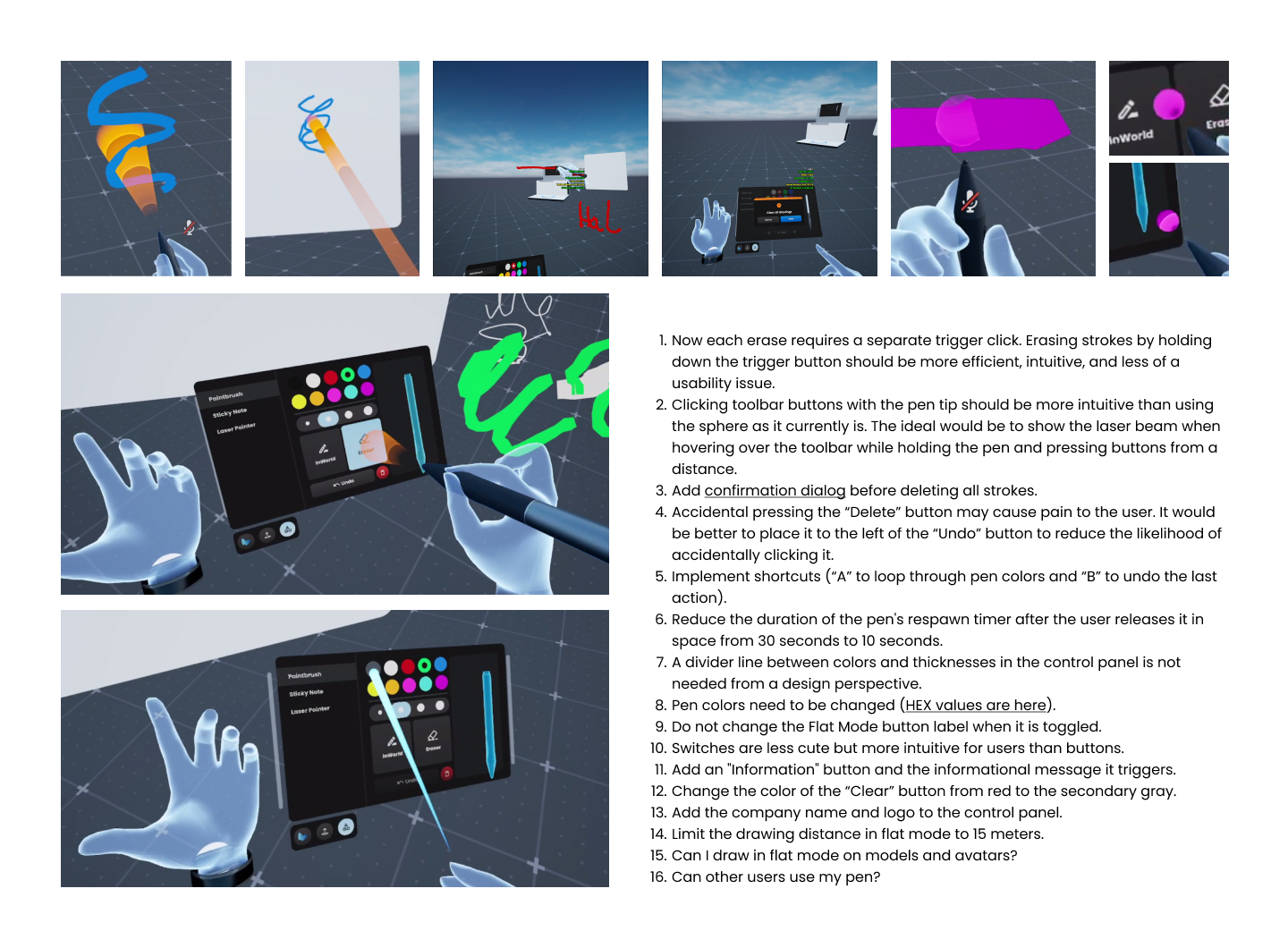
Testing
Design Reviews
On each tool, I had several iterations, which consisted of the following stages:
The first Unreal Engine builds of the tools were thoroughly tested for bugs and consistency with design. To make the development easier, some features like tool respawning had to be adjusted and some like pen flipping animation to be cut. The tests have also revealed some use cases that weren’t covered by designs, like drawing on other user’s avatars and slight rotation and tilt animation of a tool when hovering over it.
3D Models
The tool models were designed by a concept artist, discussed, adjusted, and approved by the project team including me, and created by a modeler. They had to be consistent with the company style, similar to the real tools, but visually different so that the user would not confuse them with each other.
I provided the concept artist with reference images and requirements for each tool model. So the paintbrush model needed 3 buttons for drawing/erasing and switching modes, the laser pointer needed 2 buttons for switching on/off and pinging, a sticky note needed a UI panel with a keyboard, the measurement tool needed 2 buttons for activating/deactivating, placing points, and a screen for displaying the distance from the user.
Final Design
When the designs were approved to be good enough for development, I created final designs with detailed descriptions and together with the design lead and producer presented them to developers in a meeting with a long Q&A part.
Paintbrush

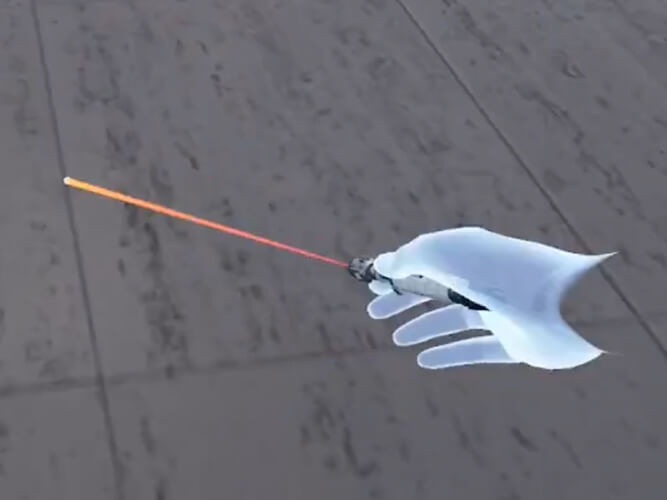
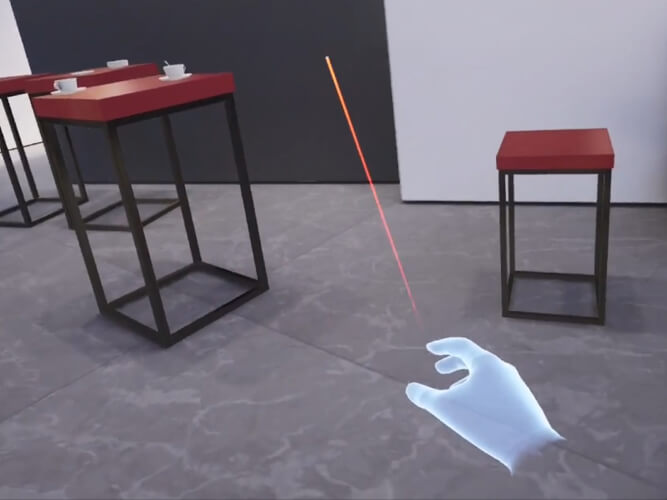
Laser Pointer

Sticky Note

Measurement Tool

Hand UI

Documentation
To standardize my designs for later use by other designers and developers, I created documentation for each tool with references and detailed descriptions of its components, usage, current features, feature proposals, known issues, links to design files, and technical documentation created by developers.
Outcome
All four collaboration tools were successfully developed and added to the company’s tool library for later use in company’s projects.
Learnings
- Haptics and audio effects play an important role in VR experiences. They also need to be carefully designed and tested together with visuals.
- There are many tiny interaction details, such as button response time or light controller vibration, that greatly affect the user experience and require testing in VR.